在浏览网页的过程中,我们经常会遇到网页字体过小而导致阅读困难的问题。本文将为大家介绍如何调整网页字体大小,以便让阅读变得更加舒适。

一:理解网页字体大小的重要性
网页字体大小对于用户的阅读体验具有重要影响。当字体过小时,用户需要费力去辨认和阅读文字,容易导致眼部疲劳和不舒适。调整网页字体大小是提高用户体验的关键一步。
二:使用浏览器自带的字体调整功能
大多数现代浏览器都内置了字体调整功能,用户可以通过浏览器菜单或快捷键来快速调整字体大小。例如,在Chrome浏览器中,点击右上角菜单,选择“设置”,然后在“外观”选项卡中找到“字体大小”,通过滑动条或下拉菜单来调整字体大小。

三:使用浏览器插件来调整字体大小
除了浏览器自带的功能,还可以通过安装插件来调整字体大小。例如,Chrome浏览器上有一款名为“FontSizeChanger”的插件,用户可以在Chrome网上应用商店中下载并安装这个插件。安装后,用户可以在浏览器工具栏中找到该插件的图标,并通过调整滑动条来改变网页字体大小。
四:使用浏览器扩展程序来调整字体大小
除了插件外,一些浏览器还提供了扩展程序来帮助用户调整字体大小。例如,在Firefox浏览器中,用户可以安装一个名为“FontSizeIncrease/Decrease”的扩展程序。安装后,用户只需点击工具栏中的该扩展程序图标,然后通过加号或减号来增加或减小网页字体大小。
五:使用操作系统级别的字体调整
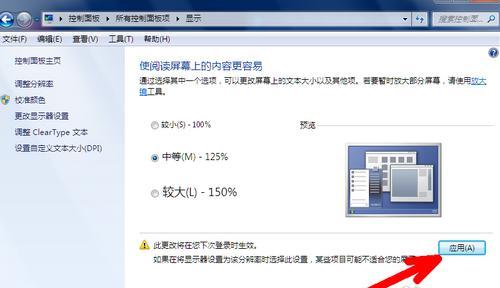
对于那些不喜欢使用浏览器插件或扩展程序的用户,操作系统级别的字体调整也是一种选择。在Windows操作系统中,用户可以通过“显示设置”来改变系统字体大小。在Mac操作系统中,用户可以通过“显示”选项卡来调整字体大小。

六:使用网页缩放功能调整字体大小
除了直接调整字体大小,还可以通过网页缩放功能来改变字体大小。大多数浏览器都提供了网页缩放功能,用户可以通过快捷键或浏览器菜单来调整网页的缩放比例,从而改变字体大小。
七:使用CSS样式表来调整字体大小
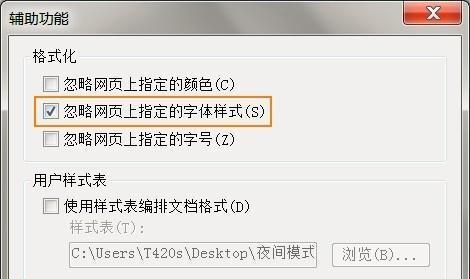
对于懂得一些网页编程知识的用户,可以通过编辑网页的CSS样式表来调整字体大小。通过修改相应的CSS代码,可以全局改变网页中的字体大小,使其符合个人需求。
八:考虑字体可读性和视力保护
在调整网页字体大小时,除了满足个人偏好外,还应考虑字体的可读性和视力保护。选择合适的字体类型和行距,以及避免过亮或过暗的颜色,有助于提高阅读的舒适度和视力健康。
九:遵循无障碍设计原则
在设计和开发网页时,应该遵循无障碍设计原则,以确保所有用户都能够方便地阅读内容。为字体大小提供多个选项、使用相对单位而非绝对单位、提供无障碍模式等都是实现无障碍阅读的重要步骤。
十:考虑使用响应式设计
随着移动设备的普及,响应式设计成为一种重要的设计趋势。通过使用响应式设计,网页可以根据用户的屏幕大小和设备类型自动调整字体大小,以提供最佳的阅读体验。
十一:测试不同设备和浏览器上的字体大小
在调整网页字体大小后,务必进行测试以确保在不同设备和浏览器上都能正常显示。这样可以提前发现和解决可能出现的问题,确保用户在任何情况下都能够舒适地阅读内容。
十二:培养良好的阅读习惯
除了调整字体大小外,养成良好的阅读习惯也是提高阅读体验的关键。保持适当的阅读距离、注意眼部休息、避免过度用眼等都有助于减轻眼部疲劳和保护视力。
十三:关注网页设计趋势
网页设计领域一直在不断演变,关注最新的网页设计趋势也是提高阅读体验的一种方式。了解和应用新的设计技术和理念,可以使网页更加易读、舒适和吸引人。
十四:咨询专业人士的意见
如果您对字体调整仍有困惑,建议咨询专业人士的意见。网页设计师、视光师等都可以为您提供针对性的建议和指导,以满足您特定的需求。
十五:
通过本文介绍的各种方法,我们可以轻松地调整网页字体大小,以提供更好的阅读体验。无论是使用浏览器自带功能、安装插件扩展,还是调整操作系统级别的字体设置,都可以根据个人偏好和需求来进行选择。同时,我们还应考虑字体可读性、视力保护、无障碍设计等因素,以提供更加舒适和友好的阅读环境。
