我们通常使用固定的颜色来设置字体颜色,这种方式限制了我们对主题的个性化定制,在传统的网页设计中。从而为网页设计增加更多的创意和吸引力,我们可以使用HTML来实现字体颜色的渐变效果,然而,随着技术的不断发展。

1.理解字体颜色渐变的概念

通过将两种或多种颜色进行平滑过渡、实现字体颜色呈现渐变效果,字体颜色渐变是指在网页设计中。这种效果可以为网页增添动态感和艺术美感。
2.使用CSSlinear-gradient函数实现渐变效果
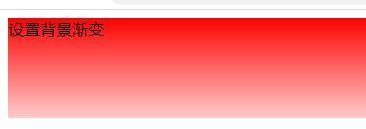
CSS提供了linear-通过设置起始颜色和结束颜色,gradient函数,可以在网页中实现平滑的字体颜色过渡。以及添加更多的颜色停止点,可以根据需要设置不同的方向和角度。

3.实现纵向渐变效果
通过设置linear-可以让字体颜色从上到下呈现渐变效果、gradient函数的方向参数为垂直方向。以及添加中间的颜色停止点,可以根据需求调整起始和结束颜色。
4.实现水平渐变效果
通过设置linear-可以让字体颜色从左到右呈现渐变效果,gradient函数的方向参数为水平方向。以及添加中间的颜色停止点,同样可以根据需求调整起始和结束颜色。
5.创建对角线渐变效果
通过设置linear-可以让字体颜色从左上角到右下角或者从右上角到左下角呈现渐变效果,gradient函数的方向参数为对角线方向。这种效果可以为网页设计增加独特的视觉效果。
6.使用透明度调整渐变效果
我们还可以通过设置透明度来调整字体颜色渐变的效果、除了设置不同的颜色。可以实现更加柔和或者突出的渐变效果,通过控制透明度的变化。
7.使用多种颜色停止点实现更复杂的渐变效果
我们还可以在linear,除了使用两种颜色-从而实现更加复杂的字体颜色渐变效果,gradient函数中添加多个颜色停止点。这种方法可以让网页设计更具艺术性和个性化。
8.渐变效果与主题风格的搭配
我们可以选择合适的渐变效果,根据网页设计的主题风格。而柔和的渐变效果则适合于简约、比如、明亮的颜色渐变可以用于活泼,优雅的主题,时尚的主题。
9.注意字体颜色与背景的对比度
需要注意字体颜色与背景的对比度、在使用字体颜色渐变时,确保文字内容能够清晰可读。可以通过调整颜色的明暗程度和亮度来实现更好的对比效果。
10.创造个性化的字体颜色渐变方案
渐变方式和透明度设置、根据自己的创意和需求,以打造出的个性化主题,我们可以尝试不同的字体颜色渐变方案,包括不同的颜色组合。
11.兼容性问题与解决方案
需要考虑不同浏览器和设备的兼容性问题、在使用字体颜色渐变效果时。以确保渐变效果在各种环境下都能正常显示、可以通过添加浏览器前缀和使用fallback方案来解决兼容性问题。
12.案例分析:应用字体颜色渐变的成功网页设计
从而实现更好的视觉效果和用户体验,我们可以了解如何巧妙地应用字体颜色渐变效果,通过分析一些成功的网页设计案例。
13.字体颜色渐变的其他应用领域
字体颜色渐变效果还可以应用于其他领域,除了网页设计、比如移动应用设计,平面设计等。这种效果的创造力和灵活性将为各种创意项目提供更多的可能性。
14.与其他设计元素的搭配运用
创造出更加丰富多样的网页设计效果、形状和动画效果等进行组合和搭配运用,如背景图像、字体颜色渐变效果可以与其他设计元素。
15.结语:字体颜色渐变,创造个性化主题的新方法
我们可以打破传统的网页设计模式,通过使用HTML中的字体颜色渐变效果、创造出个性化的主题。提升用户体验、通过合理运用渐变方案和调整参数,我们可以让网页更具魅力和吸引力。让我们的网页设计更加与众不同,不断探索和尝试。