随着互联网的发展,越来越多的网站和应用程序被开发出来。然而,不同的浏览器对网页的解析方式有所差异,导致网页在不同浏览器上显示效果可能存在差异,甚至出现兼容性问题。学会如何进行浏览器菜单工具兼容性设置是非常重要的。本文将详细介绍浏览器菜单工具的兼容性设置方法及注意事项。

选择适合的浏览器
1.选择主流浏览器
主流浏览器包括GoogleChrome、MozillaFirefox、MicrosoftEdge等,它们通常会在浏览器的菜单工具中提供兼容性设置选项。

了解浏览器菜单工具中的兼容性设置
2.兼容性视图
兼容性视图是一种特殊模式,可以使网页以旧版InternetExplorer的方式进行解析和显示。
兼容性设置的使用方法
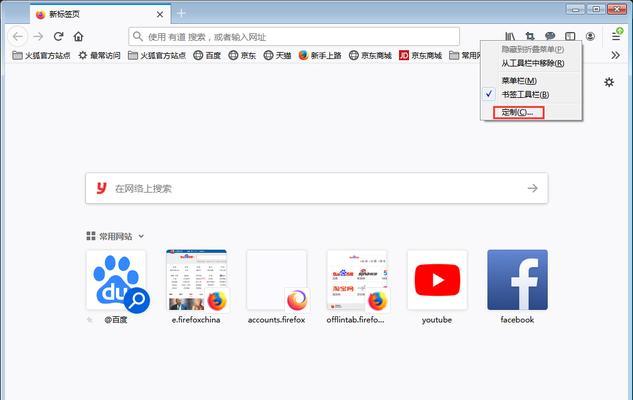
3.打开浏览器菜单工具

在浏览器窗口的右上角,点击菜单工具按钮,然后选择"设置"选项。
常用的兼容性设置选项
4.兼容性视图设置
在兼容性视图设置中,可以添加需要以兼容模式显示的网站,也可以自动将所有网站视为需要进行兼容处理。
为特定网站进行兼容性设置
5.添加特定网站到兼容性视图列表中
对于那些在某个浏览器上显示有问题的特定网站,可以将其添加到兼容性视图列表中,以便以兼容模式进行显示。
定制化兼容性设置
6.个性化设置
一些浏览器提供了个性化的兼容性设置选项,用户可以根据自己的需求进行调整。
兼容性设置的注意事项
7.兼容性设置可能导致网页显示异常
在进行兼容性设置时,需要注意可能导致网页布局或功能异常的情况。
常见的兼容性问题及解决方法
8.背景图像不显示
如果网页中的背景图像在某些浏览器上不显示,可以尝试将其添加到兼容性视图列表中。
表单元素样式错乱
9.表单元素样式可能在不同浏览器上显示不一致,可以通过调整兼容性设置解决。
CSS样式失效
10.如果网页中的某些CSS样式在某些浏览器上失效,可以尝试更改兼容性设置。
JavaScript代码兼容性问题
11.某些浏览器可能对JavaScript代码的解析和执行方式存在差异,导致网页功能出现问题,可以通过设置兼容性视图解决。
动画效果不流畅
12.在一些低版本的浏览器上,动画效果可能不够流畅,可以通过调整兼容性设置来解决。
插件或扩展程序兼容性问题
13.某些插件或扩展程序可能不支持所有浏览器,需要进行相应的兼容性设置。
定期更新浏览器版本
14.浏览器开发商会不断发布新版本,其中可能包含对兼容性的改进和修复,及时更新浏览器可以提升兼容性。
15.浏览器菜单工具兼容性设置是解决网页兼容性问题的重要手段,通过了解不同浏览器的兼容性设置选项,以及常见的兼容性问题和解决方法,可以有效提升网页在不同浏览器上的显示效果,提供更好的浏览体验。