在设计网页或文档中,我们常常需要在页脚处加入一些文字信息,比如版权声明、联系方式等。为了使这些文字更加突出,我们可以通过添加横线的方式,增加其可读性和吸引力。本文将介绍一些简单实用的方法,帮助你在页脚文字上方添加横线,让你的页面更加专业和引人注目。

选择适合的文档编辑软件
在使用页脚添加横线之前,首先需要选择一个适合的文档编辑软件,比如MicrosoftWord、AdobeInDesign等,这些软件都提供了丰富的格式设置功能,可以帮助我们轻松实现添加横线的效果。
打开文档并定位到页脚区域
打开你想要添加横线的文档,在页面底部找到页脚区域,通常可以通过选择“查看”-“页眉和页脚”来进入编辑模式,然后定位到页脚部分。

选择插入横线工具
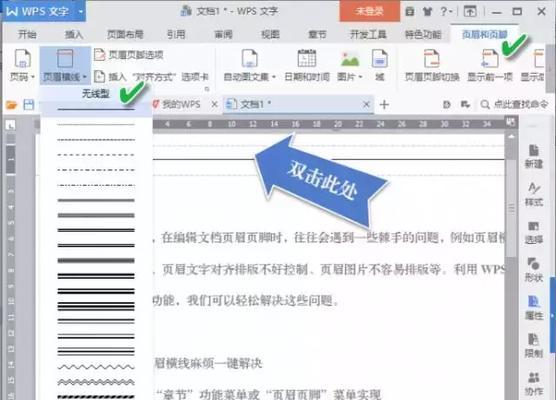
在页脚部分,选择插入横线的工具,通常可以在编辑栏或格式栏中找到相应的按钮或选项。点击该按钮或选项,即可开始添加横线。
调整横线样式和位置
一般情况下,插入横线后,软件会默认使用一种基本样式,并将其放置在页脚文字的上方。如果你对横线的样式或位置不满意,可以进行相应的调整。比如,你可以改变横线的颜色、粗细、长度等属性,并通过拖拽或键盘输入来调整其位置。
使用分隔线代替横线
除了常规的横线,你还可以考虑使用分隔线来代替。分隔线通常具有更多样式选择,比如虚线、波浪线等,可以根据你的需求进行选择和设置。

使用特殊字符插入横线
如果你想要更加个性化的横线效果,可以尝试使用特殊字符来插入横线。比如,在MicrosoftWord中,你可以使用“插入”-“符号”-“更多符号”,然后选择合适的特殊字符作为横线。
使用CSS样式表添加横线
如果你是在设计网页,那么你可以通过CSS样式表来添加横线。在对应的CSS文件中,通过选择相应的元素或类,并设置“border-bottom”属性,即可实现在页脚文字上方添加横线的效果。
考虑与页面整体风格的协调性
在添加横线时,需要考虑与页面整体风格的协调性。横线的颜色、样式和位置应该与页面的其他元素相呼应,形成统一的设计风格。
调整横线的长度和粗细
根据页面的需求,你可以调整横线的长度和粗细。一般情况下,横线的长度应该与页脚文字的宽度相符,而粗细则可以根据整体设计的需要进行调整。
在多页文档中添加连续横线
如果你的文档是多页的,并且你希望在每一页的页脚文字上方都添加横线,那么你可以使用“页脚链接”或“版式链接”的功能,将页脚从第一页自动复制到后续页。这样,你只需要在第一页进行一次添加横线的操作,后续页脚会自动更新。
在特定页面中添加特殊横线
有时候,你可能希望在特定的页面或章节中添加特殊的横线效果,与其他页脚文字有所区别。在这种情况下,你可以通过选择相应的页面或章节,并在其中进行横线的插入和调整。
保存并预览效果
在完成横线的插入和设置后,记得保存文档,并预览效果。通过预览,你可以看到横线是否符合预期,并根据需要进行进一步的调整和优化。
避免横线过于突兀
尽管横线可以使页脚文字更加引人注目,但过于突兀的横线可能会影响整体视觉效果。在添加横线时,要注意控制其样式和位置,使其与页面其他元素相协调。
适用于不同平台和设备
无论你是在设计网页还是编辑文档,添加横线的方法都适用于不同平台和设备。无论是电脑、平板还是手机,只要你选择合适的软件和工具,就可以轻松实现页脚文字上方添加横线。
通过本文介绍的简单实用方法,我们可以轻松地在页脚文字上方添加横线,让页面更加专业和引人注目。选择适合的文档编辑软件、调整横线样式和位置、注意与页面整体风格的协调性,都是实现理想效果的关键。在添加横线时,要根据页面需求进行调整,并避免过于突兀的效果。无论你是在设计网页还是编辑文档,这些方法都适用,希望对你有所帮助。




