HTML标签属性是构建网页的重要组成部分,了解和掌握各种标签属性是网页开发的基础。本文将介绍HTML标签属性的全面内容,包括常用属性和少为人知的隐藏属性,以帮助读者提升网页开发效率和提供更好的用户体验。

title属性——优化网页SEO关键字
title属性可以定义HTML元素的标题,它在浏览器工具栏上显示文档标题或在搜索结果中作为链接的标题。合理使用title属性能够提高网页的搜索引擎优化效果,增加页面曝光率。
id属性——定义元素唯一标识符
id属性用于定义HTML元素的唯一标识符。通过id属性,我们可以在CSS和JavaScript中方便地选择和操作特定的元素,实现动态效果和交互功能。

class属性——为元素添加样式类别
class属性用于为HTML元素添加一个或多个样式类别,使其可以与CSS样式表中的样式进行关联。通过class属性,我们可以统一管理并应用相同样式的元素,提高网页的可维护性。
src属性——指定外部资源链接
src属性用于指定HTML元素引用的外部资源,比如图像、音频、视频等文件。通过合理设置src属性,我们可以实现网页资源的有效加载和优化,提升网页性能和用户体验。
href属性——链接到外部资源或内部锚点
href属性用于定义HTML元素与外部资源或内部锚点的链接关系。通过合理使用href属性,我们可以实现页面间的无缝跳转、下载文件以及实现各种交互效果。

target属性——控制链接在何处打开
target属性用于控制链接在何处打开,常见取值包括_blank、_self、_parent和_top等。通过设置target属性,我们可以实现在新窗口或当前窗口中打开链接,提供更好的用户体验。
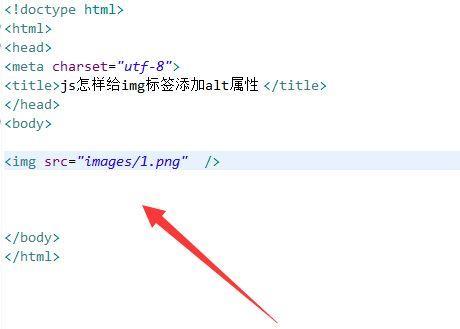
alt属性——为图像添加替代文本
alt属性用于为HTML图像元素添加替代文本,当图像无法显示时,可以显示替代文本以提供信息。合理使用alt属性不仅符合无障碍设计原则,还有助于搜索引擎对图像进行索引和理解。
width和height属性——定义图像、表格和元素尺寸
width和height属性用于定义HTML元素的宽度和高度。通过设置这两个属性,我们可以精确控制图像、表格和其他元素的尺寸,实现页面布局的灵活性和一致性。
disabled属性——禁用表单元素
disabled属性用于禁用HTML表单元素,使其无法被用户点击和编辑。通过设置disabled属性,我们可以在某些情况下暂时屏蔽或限制用户对表单的操作,提升用户体验和数据安全性。
required属性——表单元素必填校验
required属性用于校验HTML表单元素是否必填,当用户未填写必填项时,系统会自动给出提示。通过设置required属性,我们可以简化表单验证逻辑,提升数据的完整性和准确性。
placeholder属性——为表单元素添加提示文本
placeholder属性用于为HTML表单元素添加提示文本,当用户将焦点放在该元素上时,提示文本会自动消失。通过设置placeholder属性,我们可以提高表单的可用性和用户体验。
readonly属性——只读表单元素
readonly属性用于将HTML表单元素设置为只读状态,用户无法编辑该元素的值。通过设置readonly属性,我们可以确保某些信息不被用户修改,保证数据的完整性和安全性。
maxlength属性——限制输入字符长度
maxlength属性用于限制HTML表单元素可输入的字符长度,防止用户输入过多的字符。通过设置maxlength属性,我们可以提供输入提示和限制输入的功能,提升数据的合法性和格式的一致性。
autoplay属性——自动播放媒体内容
autoplay属性用于在页面加载时自动播放音频或视频。通过设置autoplay属性,我们可以实现自动播放的效果,提供更丰富的媒体体验和用户互动。
summary属性——为表格添加概要信息
summary属性用于为HTML表格添加概要信息,用于描述表格的结构和内容。通过设置summary属性,我们可以增加表格的可读性和辅助功能,提供更好的用户导航和理解。
HTML标签属性是网页开发中不可或缺的一部分,掌握各种标签属性能够提高网页开发效率和用户体验。本文介绍了title、id、class、src、href、target、alt、width、height、disabled、required、placeholder、readonly、maxlength、autoplay和summary等常用属性的详细内容,希望读者能够从中受益,打造出高效、优质的网页。