在实际的开发中,我们经常会遇到需要将一个较大的数组分割成多个小数组的情况。这种需求通常出现在需要对大量数据进行批量处理或分批发送请求的场景中。在本文中,我们将介绍如何使用JavaScript实现将一个数组分割成多个数组,并探讨其应用场景。

一:什么是数组分割
在程序开发中,数组分割是指将一个大的数组划分为多个小的数组,每个小数组包含一部分原始数组的元素。这种操作可以帮助我们更好地管理和处理大量的数据,提高代码的可读性和可维护性。
二:常见的数组分割方法
-使用for循环和临时变量来实现数组分割,手动遍历并将元素添加到不同的小数组中。
-使用Array.prototype.slice()方法来进行数组分割,通过指定起始索引和结束索引来获取原始数组的一部分。
-使用ES6的新特性,如Array.from()方法和生成器函数,来实现更简洁高效的数组分割。
三:使用for循环进行数组分割
在这种方法中,我们可以使用for循环遍历原始数组,并通过临时变量来判断是否达到每个小数组的最大长度,从而将元素添加到不同的小数组中。
四:使用Array.prototype.slice()进行数组分割
Array.prototype.slice()方法可以接受起始索引和结束索引作为参数,并返回一个新的数组,该数组包含原始数组中指定范围的元素。我们可以利用这个特性来实现数组的分割。
五:使用ES6的Array.from()方法进行数组分割
ES6提供了一个新的Array.from()方法,可以将一个可迭代对象或类数组对象转换为真正的数组。我们可以利用这个方法和生成器函数来实现更简洁高效的数组分割。
六:应用场景1-批量处理数据
当我们需要对大量数据进行批量处理时,将数据分割成多个小数组可以帮助我们更好地管理和处理数据,提高代码的效率和性能。
七:应用场景2-分批发送请求
在网络请求中,有时我们需要将一批请求拆分成多个小批次,以避免一次性发送过多的请求而导致服务器负载过高。通过将待发送的请求分割成多个小数组,我们可以控制每个小批次发送的请求数量,从而更好地控制请求的流量和服务器的负载。
八:注意事项1-分割后的小数组大小
在进行数组分割时,我们需要注意每个小数组的大小。如果一个小数组的大小过大,可能会导致内存消耗过大,甚至造成浏览器崩溃。我们需要根据实际情况合理设置每个小数组的大小。
九:注意事项2-分割后的小数组顺序
在进行数组分割时,我们需要确保每个小数组中的元素顺序与原始数组中的元素顺序一致。这一点尤其重要,特别是在需要对分割后的小数组进行进一步处理或合并时。
十:注意事项3-边界情况的处理
在进行数组分割时,我们需要考虑边界情况,例如原始数组为空或小数组的大小为0。这些特殊情况需要进行额外的处理,以保证程序的健壮性和正确性。
十一:优化方法1-使用分割器函数
我们可以将数组分割的逻辑封装成一个分割器函数,以提高代码的可复用性。通过将分割器函数抽象出来,我们可以在不同的场景中灵活应用,并减少代码冗余。
十二:优化方法2-使用递归算法
当原始数组的大小较大时,使用递归算法可以更好地管理和处理分割过程。通过递归调用分割函数,我们可以将大问题划分为多个小问题,从而提高代码的可读性和性能。
十三:使用示例1-批量处理数据
让我们以一个实际案例来演示如何使用JavaScript将一个数组分割成多个小数组。假设我们有一个包含1000个元素的数组,我们希望每个小数组包含最多100个元素,来进行批量处理。
十四:使用示例2-分批发送请求
再举一个实际案例来说明数组分割的应用场景。假设我们需要向服务器发送1000个请求,但为了避免一次性发送过多的请求,我们希望将这些请求分割成每个小数组包含最多100个请求的小批次。
十五:
通过本文的介绍,我们了解了使用JavaScript将一个数组分割成多个数组的方法和应用场景。无论是批量处理数据还是分批发送请求,数组分割都可以帮助我们更好地管理和处理数据。在实际应用中,我们需要注意小数组的大小、顺序以及处理边界情况等方面,同时可以通过抽象分割器函数和递归算法来优化代码。希望本文对您理解和应用数组分割有所帮助。
使用JavaScript将一个数组分割成多个数组的方法
在开发中,我们常常会遇到需要将一个大数组分割成多个小数组的需求。这种需求在处理大量数据时尤为常见,比如分页显示、批量处理等。本文将介绍如何使用JavaScript实现将一个数组分割成多个数组的方法。
1.使用slice方法进行数组分割
通过使用JavaScript中的slice方法,我们可以很方便地将一个数组按照指定的下标范围进行分割,返回一个新的数组。
2.利用循环和splice方法进行数组分割
通过遍历原数组,并使用splice方法进行切割,我们可以实现将一个大数组分割成多个小数组。
3.使用递归函数进行数组分割
递归函数是一种自我调用的函数,通过使用递归函数,我们可以将一个数组逐步地分割成多个小数组。
4.利用Math.ceil方法实现精确分割
通过使用Math.ceil方法,我们可以确保每个小数组都包含相同数量的元素,即使原数组长度不能整除每个小数组的长度。
5.实现按指定长度分割数组
有时候,我们需要根据指定的长度来分割数组,而不是指定分割的个数。我们可以通过计算得到每个小数组的长度,并使用slice或splice方法进行分割。
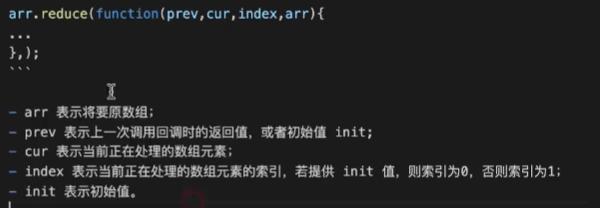
6.使用reduce方法进行数组分割
reduce方法是JavaScript数组提供的一个高阶函数,通过使用reduce方法,我们可以将一个大数组分割成多个小数组。
7.使用lodash库进行数组分割
lodash是一个非常实用的JavaScript工具库,它提供了丰富的数组处理方法,其中包括了将一个数组分割成多个小数组的函数。
8.实现按照特定条件进行数组分割
有时候,我们需要根据特定的条件来分割数组,比如根据某个属性值进行分割。我们可以通过遍历数组并进行条件判断来实现这个需求。
9.利用ES6的解构赋值进行数组分割
ES6引入了解构赋值语法,通过使用解构赋值语法,我们可以很方便地将一个数组分割成多个小数组。
10.使用递归和ES6的扩展运算符进行数组分割
结合递归和ES6的扩展运算符,我们可以实现将一个大数组递归地分割成多个小数组。
11.使用Generator函数进行数组分割
Generator函数是ES6引入的一种特殊函数类型,通过使用Generator函数,我们可以很方便地将一个数组分割成多个小数组。
12.利用数组的filter方法进行数组分割
filter方法是JavaScript数组提供的一个高阶函数,通过使用filter方法,我们可以根据指定条件将一个数组分割成多个小数组。
13.实现将大数组按照某个属性值分组
除了分割成多个小数组,有时候我们还需要根据某个属性值将大数组进行分组。我们可以通过遍历数组并创建新的对象来实现这个需求。
14.利用递归和ES6的展开语法进行数组分割
结合递归和ES6的展开语法,我们可以实现将一个大数组递归地分割成多个小数组。
15.使用递归和splice方法进行平均分割
通过使用递归和splice方法,我们可以实现将一个大数组按照平均分割成多个小数组。
在本文中,我们介绍了15种将一个数组分割成多个数组的方法,涵盖了使用JavaScript原生方法、高阶函数、递归、ES6语法以及第三方库等多种实现方式。根据不同的需求,我们可以选择适合的方法来实现数组的分割。通过掌握这些方法,我们可以更加灵活地处理大量数据,并提高开发效率。