在日常的数据处理和报表制作中,经常会遇到需要滚动大量数据时表头无法固定的情况,这给我们的数据分析和报表阅读带来了一定的困扰。本文将介绍如何通过锁定表头的操作,实现数据可视化,提高数据处理效率,并打造出更加优质的报表。

1.为什么需要锁定表头?
2.在Excel中如何锁定表头?
3.在GoogleSheets中如何锁定表头?
4.在MicrosoftWord中如何锁定表头?
5.在HTML中如何锁定表头?
6.如何在Python中锁定表头?
7.如何在R语言中锁定表头?
8.如何在PowerPoint中锁定表头?
9.如何在数据可视化工具中锁定表头?
10.锁定表头的注意事项有哪些?
11.锁定表头与排序筛选的兼容性如何?
12.如何处理有多个表头的情况?
13.如何在移动设备上锁定表头?
14.如何在网页中动态锁定表头?
15.表头锁定技巧和最佳实践
1.为什么需要锁定表头?
锁定表头可以使得在滚动大量数据时,表头始终可见,方便查看和理解数据的结构和含义。同时,也能够避免表头和数据错位,提升数据处理效率。
2.在Excel中如何锁定表头?
在Excel中锁定表头可以通过使用“冻结窗格”功能来实现。在“视图”选项卡中选择“冻结窗格”,然后选择需要锁定的行或列即可。
3.在GoogleSheets中如何锁定表头?
在GoogleSheets中,可以通过使用“固定行”或“固定列”功能来实现锁定表头。在“视图”菜单中选择“冻结”选项,并选择需要锁定的行或列。
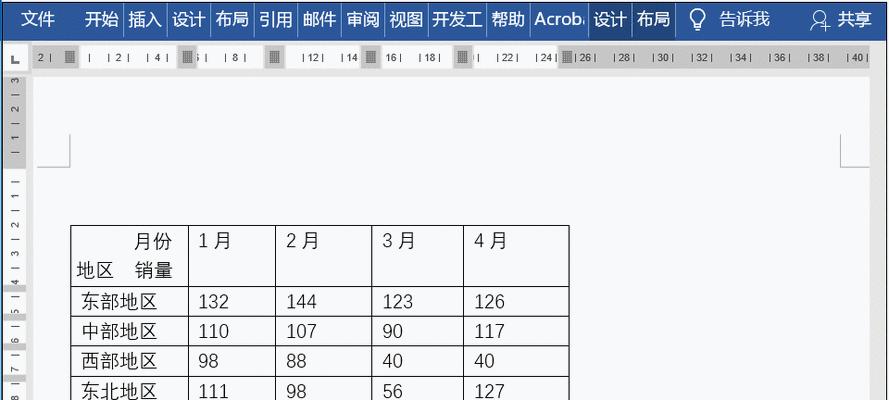
4.在MicrosoftWord中如何锁定表头?
在MicrosoftWord中,可以通过将表格转换为“固定宽度”格式来锁定表头。首先选中需要锁定的表格,然后在“布局”选项卡中选择“固定宽度”。
5.在HTML中如何锁定表头?
在HTML中锁定表头可以通过使用CSS样式来实现。通过设置表头的CSS属性为“position:sticky”,并指定固定的位置或偏移量即可实现表头的锁定。
6.如何在Python中锁定表头?
在Python中可以使用pandas库来处理数据,并使用pandas的“freeze_panes”方法来实现锁定表头。该方法可以指定需要冻结的行和列,从而实现表头的锁定。
7.如何在R语言中锁定表头?
在R语言中可以使用tidyverse包来处理数据,并使用tidyverse的“janitor”包中的“freeze_header”函数来实现锁定表头。该函数可以在绘制表格时自动锁定表头。
8.如何在PowerPoint中锁定表头?
在PowerPoint中锁定表头可以通过将表格转换为图片的方式来实现。选中需要锁定的表格,然后将其复制为图片,并在幻灯片中粘贴该图片,从而实现表头的锁定。
9.如何在数据可视化工具中锁定表头?
不同的数据可视化工具提供了不同的方法来实现锁定表头。Tableau可以通过设置“固定头部”选项来实现,而PowerBI则可以通过设置“固定列”选项来实现。
10.锁定表头的注意事项有哪些?
在锁定表头时需要注意,如果表格中存在合并单元格或特殊格式,可能会影响到锁定效果。锁定表头后可能会增加文件大小或降低性能。
11.锁定表头与排序筛选的兼容性如何?
锁定表头与排序筛选一般是兼容的,可以在锁定表头的同时进行排序和筛选操作。不过需要注意,如果排序或筛选后表头位置发生变化,可能会影响到锁定效果。
12.如何处理有多个表头的情况?
如果表格中存在多个表头,可以通过在每个表头行上方添加空行,并将这些行进行锁定,从而实现多个表头的锁定。
13.如何在移动设备上锁定表头?
在移动设备上锁定表头可以通过使用支持锁定表头功能的应用程序来实现,例如MicrosoftExcel或GoogleSheets的移动版本。在应用程序中选择需要锁定的行或列即可实现锁定表头。
14.如何在网页中动态锁定表头?
在网页中动态锁定表头可以通过使用JavaScript和CSS来实现。通过监听滚动事件,当表格滚动到一定位置时,通过改变CSS属性来实现表头的固定。
15.表头锁定技巧和最佳实践
在进行表头锁定时,可以根据具体需求选择不同的方法和工具。同时,还可以通过调整表格布局、设置合适的行高列宽等技巧来改善锁定效果和用户体验。
通过锁定表头的操作,我们可以提升数据处理效率,实现数据可视化,以及打造优质的报表。无论是在Excel、GoogleSheets、MicrosoftWord,还是在编程语言、数据可视化工具和移动设备上,都有不同的方法和工具可供选择。在实际应用中,需要根据具体需求和工具特性来进行选择和调整,以获得最佳的表头锁定效果。
如何实现表头锁定功能
在处理大量数据时,表格是一种常见的数据展示方式。然而,当数据过多时,表头会随着滚动而消失,给用户查看和理解数据带来一定的困扰。为了提升用户的使用体验,我们可以通过锁定表头的方式,使其始终保持可见。本文将介绍如何实现表头锁定功能,以及该功能对数据表格的优化作用。
1.设置表格容器
我们需要为数据表格设置一个容器。这个容器可以是一个div元素,用于包裹整个数据表格。
2.创建表格结构
在容器中创建一个table元素,并添加相应的thead和tbody元素,用于存放表头和数据。
3.设置表头样式
为表头元素添加一定的样式,使其在滚动时保持固定位置。可以使用position:fixed属性来实现。
4.添加数据行
根据实际需要,向tbody中添加数据行。可以使用JavaScript动态生成数据行,或者通过后端渲染生成。
5.设置滚动事件
为表格容器添加滚动事件,以实现表头随滚动而变化的效果。可以通过JavaScript监听滚动事件,并根据滚动条的位置来判断是否需要固定表头。
6.计算表头位置
在滚动事件中,需要计算表头的位置,并根据滚动条的滚动距离来确定是否需要固定表头。可以通过获取容器和表头的高度、滚动条位置等参数进行计算。
7.添加横向滚动条
当数据表格的宽度超过容器的宽度时,可能会出现横向滚动条。需要对容器进行一定的设置,使其可以显示横向滚动条,并保持表头的固定位置。
8.考虑响应式设计
在移动设备上使用数据表格时,由于屏幕尺寸较小,表头锁定可能会占用较多的空间。可以通过响应式设计,在小屏幕上隐藏固定表头,以提升用户体验。
9.处理表格样式
在实现表头锁定功能的同时,需要注意保持数据表格的整体样式一致。可以通过调整表格行高、列宽等样式,使数据展示更加美观。
10.考虑兼容性
不同浏览器对于CSS属性的支持程度有所差异,因此在实现表头锁定功能时,需要考虑不同浏览器的兼容性。
11.添加排序功能
为了增强数据表格的功能,可以考虑添加排序功能。通过点击表头实现对数据的排序,进一步提升用户的使用体验。
12.优化表格性能
当数据量较大时,表格可能出现卡顿或加载缓慢的情况。可以通过一些优化措施,如分页加载、懒加载等方式来提升表格的性能。
13.考虑安全性
在使用数据表格时,涉及到用户的敏感数据,需要考虑安全性问题。可以通过合理的权限设置和数据加密等方式来保障数据安全。
14.增加筛选功能
为了方便用户查找特定的数据,可以考虑添加筛选功能。通过输入关键字或者选择特定条件,实现对数据的快速筛选。
15.结合实际场景
在实现表头锁定功能时,需要结合具体的场景进行调整。根据不同的业务需求,灵活运用表格锁定功能,提升用户的使用体验。
通过实现表头锁定功能,我们可以提升数据表格的使用体验。在实际操作中,我们需要设置表格容器、创建表格结构、设置表头样式,并通过滚动事件来控制表头的固定位置。同时,还可以考虑响应式设计、兼容性、排序功能等方面的优化,以提升用户的使用效果和数据展示效果。结合实际场景进行调整,使表头锁定功能更加符合用户需求。