JavaScript是一种广泛使用的脚本语言,而数组是其最基本和常用的数据结构之一。在实际的开发中,我们经常需要对数组进行切割,以便在不同的场景下灵活应用。本文将详细介绍JavaScript中的数组切割方法,包括常见的操作技巧和实际应用场景。

基础的数组切割方法:slice()
通过使用slice()方法,我们可以根据指定的索引位置将数组切割成多个新数组。该方法接受两个参数,分别是切割的起始位置和结束位置,返回一个新的数组。
利用splice()方法实现删除和插入操作
splice()方法不仅可以用来删除数组中的元素,还可以用来插入新的元素。通过传递不同的参数,我们可以在指定的位置删除或插入元素,同时返回被删除或插入的元素。
利用concat()方法合并多个切割后的数组
当我们需要将多个切割后的数组合并成一个新的数组时,可以使用concat()方法。该方法接受多个参数,并将它们依次合并成一个新的数组。
使用reduce()方法对切割后的数组进行求和
在某些场景下,我们需要对切割后的数组中的元素进行求和操作。可以利用reduce()方法来实现这一功能,该方法接受一个回调函数和一个初始值,并返回一个累加后的结果。
数组切割方法的应用场景:分页功能的实现
数组切割方法常常用于实现分页功能,通过将原始数据按照每页显示的数量进行切割,然后动态展示对应页码的数据。
应用场景:根据不同条件筛选数组元素
我们可以利用数组切割方法根据不同的条件来筛选出符合要求的数组元素,从而实现数据的过滤和查询。
应用场景:处理表单数据的批量提交
在表单提交的场景中,我们可能需要将一部分数据拆分成多个数组,然后分别提交到不同的接口。这时候就可以使用数组切割方法来实现数据的批量提交。
高级技巧:使用数组切割方法实现循环队列
通过利用数组切割方法和循环条件,我们可以实现循环队列的功能,即在队列头尾相连的情况下对队列进行操作。
注意事项:数组切割方法的性能考虑
在处理大规模数据的场景下,使用不当的数组切割方法可能会影响性能。我们需要根据实际情况选择最合适的切割方法,避免不必要的性能损耗。
常见问题解答:如何处理切割后的空数组
在某些情况下,切割后的数组可能会出现空数组的情况。我们可以通过判断空数组来进行相应的处理,以避免潜在的错误。
案例分享:使用数组切割方法实现图片轮播
通过利用数组切割方法和定时器,我们可以实现简单的图片轮播效果,提升用户体验。
案例分享:利用数组切割方法实现字符串分割
在处理字符串的场景下,我们可以利用数组切割方法将字符串按照指定的分隔符进行分割,得到需要的结果。
案例分享:数组切割方法在数据可视化中的应用
在数据可视化的场景下,数组切割方法可以帮助我们对数据进行分组和分段处理,从而更好地展示数据。
案例分享:利用数组切割方法实现表格数据的分页
通过将表格数据切割成多个小块,我们可以实现表格的分页展示,提高页面的加载速度和用户体验。
掌握数组切割方法,灵活应用于不同场景
数组切割方法是JavaScript中非常实用的一项技能,掌握了这些方法,我们可以更加灵活地处理数据,提升开发效率。无论是分页功能、筛选数据还是实现特定功能,数组切割方法都能提供帮助。在实际开发中,我们要根据具体情况选择最合适的切割方法,并注意性能问题。希望本文对读者理解和应用数组切割方法有所帮助。
JavaScript数组切割方法的全面指南
JavaScript是一种广泛应用于Web开发的编程语言,在处理数据时,经常需要对数组进行切割。数组切割是指将一个数组分割成多个子数组,以便更方便地处理数据。本文将全面介绍JavaScript中数组切割的方法和技巧,帮助读者掌握这一重要的数据处理技术。
一、slice()方法:获取数组的一部分
slice()方法是JavaScript中最常用的数组切割方法之一,它可以从一个已有的数组中截取一部分元素,返回一个新的数组。使用该方法可以通过指定起始和结束位置来获取所需的子数组。
二、splice()方法:删除或替换数组的元素
splice()方法不仅可以用于删除数组中的元素,还可以用于替换数组的元素。通过指定起始位置和删除/替换的数量,可以在原数组中对元素进行删除或替换操作。
三、substring()方法:获取字符串的子串
虽然substring()方法主要用于字符串操作,但也可以用于获取数组的子串。通过将数组元素转换为字符串,然后再使用substring()方法,可以获取指定位置的子串。
四、split()方法:将字符串分割成数组
split()方法是将一个字符串分割成数组的常用方法,但同样也可以用于对数组进行切割。通过指定分隔符,可以将一个数组按照指定的规则切割成多个子数组。
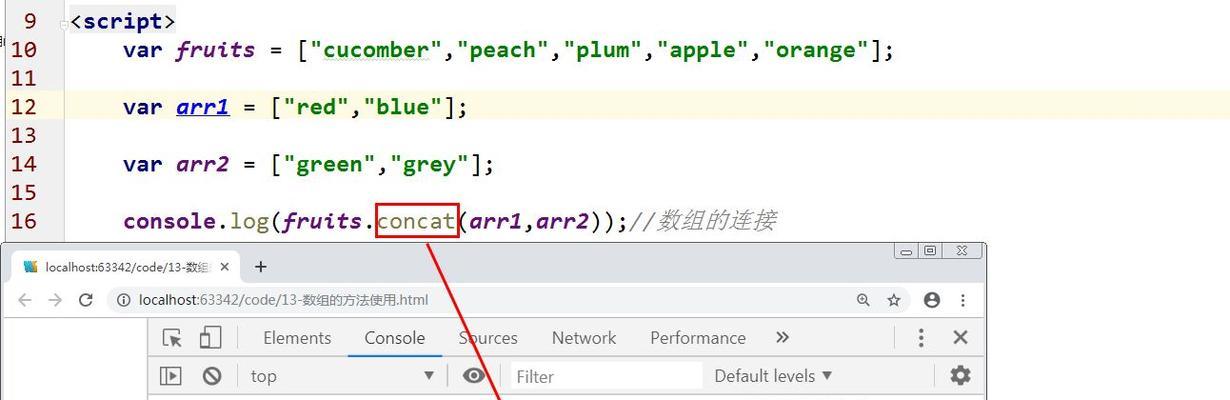
五、concat()方法:合并数组
concat()方法可以将多个数组合并成一个数组,但同样也可以用于对数组进行切割。通过将切割点之前和之后的数组进行合并,可以得到所需的子数组。
六、Array.from()方法:将类数组对象转换成数组
Array.from()方法可以将类数组对象或可迭代对象转换为真正的数组,然后再进行切割操作。通过先将类数组对象转换为数组,再使用其他切割方法,可以更方便地对数据进行处理。
七、逆向切割:从后往前获取子数组
除了从前往后切割数组,还可以从后往前切割。通过使用负数作为起始位置和结束位置,可以从原数组的末尾开始获取所需的子数组。
八、切割空数组:返回空数组
如果对一个空数组进行切割,无论起始位置和结束位置如何指定,都会返回一个空数组。这一点需要在实际应用中注意。
九、切割结果边界处理:注意起始位置和结束位置的取值范围
在进行数组切割时,需要注意起始位置和结束位置的取值范围。起始位置为负数时,表示从数组末尾开始计算;结束位置超过数组长度时,切割结果会自动调整。
十、切割结果的改变:原数组不会被修改
无论使用哪种方法进行数组切割,原数组都不会被修改。切割操作只是返回一个新的数组,而不会影响原始数据。
十一、多种切割方法的比较:选择合适的方法
在实际应用中,根据具体需求选择合适的切割方法非常重要。本段将对各种切割方法进行比较,帮助读者选择适合自己需求的方法。
十二、切割多维数组:深入探讨
除了一维数组,JavaScript还支持多维数组。本段将深入探讨如何对多维数组进行切割,以及各种方法的应用场景。
十三、异常情况处理:避免切割错误
在进行数组切割时,有一些边界情况需要特别注意。本段将介绍一些常见的异常情况,并提供相应的处理方法,帮助读者避免切割错误。
十四、实际应用案例:展示切割方法的实际应用场景
本段将通过实际的应用案例,展示数组切割方法的实际应用场景,帮助读者更好地理解和掌握这一技术。
十五、掌握JavaScript数组切割的技巧和方法
通过本文的介绍,读者可以全面了解JavaScript中数组切割的方法和技巧。掌握这些技术,可以更方便地对数据进行处理,提高代码的效率。在实际应用中,根据具体需求选择合适的切割方法,并注意处理边界情况,可以避免错误并提高代码的健壮性。希望本文对读者在学习和使用JavaScript数组切割方面有所帮助。