在如今数字化时代,网页已成为我们获取信息、展示个人或企业形象的重要工具。而HTML作为网页开发的基础语言,其学习和应用变得尤为重要。本文将通过案例代码分享的方式,带你探索以HTML制作网页的过程,让你轻松上手编写代码,打造自己的专属网页。

HTML标签及结构的介绍
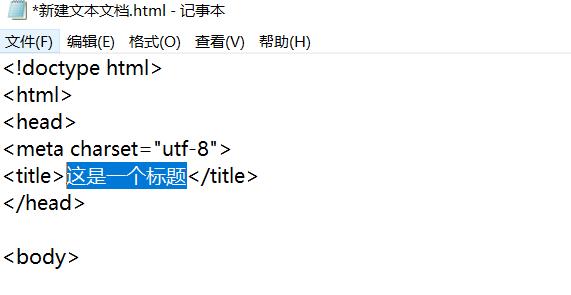
在学习HTML之前,首先需要了解HTML标签的基本概念。HTML标签是网页内容的构建块,通过不同的标签可以定义网页的不同元素。一个完整的HTML文档由标签开始,以标签结束,其中标签用于定义文档的头部信息,标签则用于定义文档的主体内容。
创建标题和段落
在HTML中,使用
至
标签可以创建不同级别的标题,而
标签用于创建段落。通过合理使用标题和段落标签,可以使网页结构更加清晰,并且便于搜索引擎索引和用户阅读。
添加图片和链接
使用列表和表格
使用
- 和
- 标签可以创建无序列表,使用
- 和
- 标签可以创建有序列表。列表可以用于展示项目或者排行榜等信息。通过使用、和
标签,可以创建表格并填充内容,方便展示和比较数据。 样式和格式化文本
通过使用CSS样式表,可以为HTML元素添加样式,如改变字体、颜色、边框等。同时,还可以使用、、等标签对文本进行格式化,加粗、斜体、下划线等,以便更好地突出信息。
创建表单和输入控件
表单是网页与用户交互的重要方式之一。使用
- 标签可以创建有序列表。列表可以用于展示项目或者排行榜等信息。通过使用、和
