在JavaScript中,处理数组是开发者们经常遇到的任务之一。删除数组中的数据是一项常见的操作,但要注意处理这个任务可能会引发一些潜在的问题。本文将探讨如何使用JavaScript数组操作来删除另一个数组中的数据,并解决在处理过程中可能遇到的常见问题。

段落
1.理解数组操作的重要性
在任何编程语言中,数组是一种非常重要的数据结构,它能够存储和管理多个值。而在JavaScript中,数组操作是非常常见的任务之一。
2.使用splice()方法删除指定索引的元素
splice()方法是JavaScript数组对象的原生方法之一,它可以通过指定索引位置和删除数量来删除数组中的元素。
3.通过filter()方法删除指定值的元素
filter()方法是JavaScript数组对象的另一个常用方法,它可以通过传入一个回调函数来删除数组中满足条件的元素。
4.删除另一个数组中的指定元素
当需要删除一个数组中与另一个数组中具有相同值的元素时,我们可以结合使用splice()和indexOf()方法来实现。
5.删除另一个数组中的多个指定元素
如果需要删除另一个数组中的多个指定元素,可以使用循环遍历的方式结合splice()方法来实现。
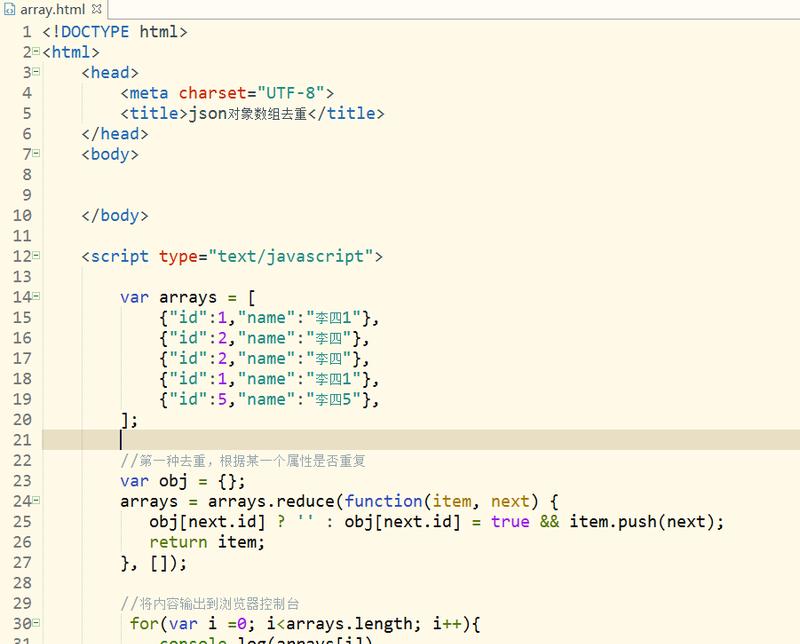
6.处理删除数组中重复的元素
当需要删除数组中重复的元素时,可以使用Set对象或者自定义方法来实现去重操作。
7.解决删除数组中特定类型的元素
在某些情况下,我们可能需要删除数组中特定类型的元素,可以使用filter()方法结合typeof或instanceof关键字来实现。
8.删除另一个数组中满足特定条件的元素
如果需要删除另一个数组中满足特定条件的元素,可以使用filter()方法结合回调函数来实现。
9.处理删除数组后索引改变的问题
在删除数组元素后,由于索引的改变,可能会引发一些潜在问题。我们可以使用循环遍历等方法来处理索引改变的情况。
10.使用批量删除方法提升性能
当需要删除大量数据时,通过一次性删除多个元素可以提升性能。我们可以使用splice()方法结合数组切片的方式来实现批量删除。
11.处理异常情况下的错误提示
在删除数组数据时,可能会遇到一些异常情况。为了保证代码的可靠性,我们应该在代码中加入错误处理机制,并给出相应的错误提示信息。
12.掌握删除数组数据的最佳实践
删除数组数据是一项常见的任务,但我们应该掌握一些最佳实践,例如使用原生方法、避免多次遍历等,以提高代码的可读性和性能。
13.了解删除数组数据的时空复杂度
在处理大规模数据时,了解删除数组数据的时空复杂度是非常重要的。这样可以帮助我们在性能和资源消耗方面做出合理的权衡。
14.处理删除数组数据带来的影响
删除数组数据可能会对其他相关代码产生一些影响,例如后续计算结果的错误、其他操作的失败等。我们应该在删除数组数据后,检查和修复相关代码。
15.
本文介绍了使用JavaScript数组操作删除另一个数组中的数据的方法和技巧,并解决了在处理过程中可能遇到的常见问题。通过灵活运用splice()、filter()等方法,我们能够高效地处理数组删除操作,同时提高代码的可读性和性能。
如何使用JavaScript数组删除另一个数组的数据
在JavaScript编程中,处理数组是一个常见的任务。有时候我们需要从一个数组中删除另一个数组的数据。本文将介绍一种高效的方法来实现这个目标,通过JavaScript数组的一些内置方法和技巧,我们可以轻松地完成这项任务。
1.使用filter()方法筛选出不包含在另一个数组中的元素
使用filter()方法可以创建一个新的数组,其中包含满足指定条件的元素。我们可以通过传入一个回调函数来判断一个元素是否属于另一个数组。
2.遍历待删除的数组,利用filter()方法删除元素
我们可以使用forEach()方法来遍历待删除的数组,并在每次迭代中使用filter()方法来删除元素。这样我们可以一次性从原始数组中删除所有在待删除数组中的元素。
3.使用includes()方法判断元素是否存在
includes()方法是JavaScript数组中的一个内置方法,它可以用来判断一个元素是否存在于数组中。我们可以利用这个方法来判断待删除的元素是否存在于原始数组中。
4.使用indexOf()方法确定元素的位置
indexOf()方法返回指定元素在数组中第一次出现的位置。我们可以通过判断返回值是否为-1来确定元素是否存在于数组中。
5.遍历待删除的数组,利用indexOf()方法删除元素
我们可以使用forEach()方法来遍历待删除的数组,并在每次迭代中使用indexOf()方法来确定元素的位置。如果元素存在于原始数组中,我们就可以使用splice()方法将其删除。
6.使用splice()方法删除指定位置的元素
splice()方法可以用来删除数组中指定位置的元素。我们可以通过指定元素的位置和要删除的元素数量来使用这个方法。
7.使用reduce()方法实现高效的数组删除
reduce()方法可以用来按照指定的操作顺序依次处理数组中的每个元素,并返回最终的结果。我们可以通过使用reduce()方法来实现高效的数组删除操作。
8.利用reduce()方法删除待删除数组中的元素
我们可以使用reduce()方法来遍历待删除的数组,并在每次迭代中使用indexOf()方法来确定元素的位置。如果元素存在于原始数组中,我们就可以使用splice()方法将其删除。
9.使用Set对象实现数组差集
Set对象是ES6引入的一个新数据结构,它类似于数组,但是不允许包含重复的元素。我们可以通过创建两个Set对象,并使用差集操作来实现数组之间的数据删除。
10.遍历待删除数组,利用Set对象删除元素
我们可以使用forEach()方法来遍历待删除的数组,并在每次迭代中使用Set对象的delete()方法来删除元素。我们可以使用Array.from()方法将Set对象转换为数组。
11.使用for循环遍历待删除数组,利用Set对象删除元素
除了使用forEach()方法外,我们还可以使用for循环来遍历待删除的数组,并在每次迭代中使用Set对象的delete()方法来删除元素。
12.使用map()方法实现数组差集
map()方法可以用来对数组中的每个元素执行指定的操作,并返回一个新的数组。我们可以通过使用map()方法来实现数组之间的数据删除。
13.遍历待删除数组,利用map()方法删除元素
我们可以使用forEach()方法来遍历待删除的数组,并在每次迭代中使用map()方法来删除元素。我们可以使用filter()方法来过滤掉空值并获得最终的结果。
14.性能比较和最佳实践
在处理大型数组时,性能是一个重要的考虑因素。我们可以通过比较不同方法的执行时间和内存消耗来选择最佳的实践。
15.
本文介绍了如何使用JavaScript数组删除另一个数组的数据。我们探讨了多种方法,包括使用filter()、forEach()、includes()、indexOf()、splice()、reduce()、Set对象和map()。在实际应用中,我们应该根据数据规模和性能需求选择合适的方法。通过灵活运用这些方法,我们可以轻松地删除一个数组中的元素。