JavaScript是一种强大的编程语言,而数组是其重要的数据结构之一。在JavaScript中,正确地定义数组是非常关键的,它可以帮助我们更好地组织和处理数据。本文将介绍如何正确定义JavaScript数组,并提供一些实用的技巧和示例。

一:什么是JavaScript数组?
JavaScript数组是一种用于存储多个值的特殊对象。它们可以存储任意类型的数据,并且这些数据可以根据索引进行访问和修改。数组在JavaScript中被广泛使用,因为它们可以用于存储和操作各种不同类型的数据。
二:使用字面量定义数组
使用字面量方式是定义JavaScript数组最常见也是最简单的方法。可以使用一对方括号([])来定义一个空数组,或者在方括号内放置一些初始值来定义一个包含元素的数组。

三:使用构造函数定义数组
除了使用字面量方式,我们还可以使用Array构造函数来定义JavaScript数组。通过`newArray()`的方式来创建一个空数组,或者通过`newArray(element1,element2,...)`来创建一个包含初始元素的数组。
四:注意数组的下标从0开始
在JavaScript数组中,元素的索引是从0开始的。这意味着数组的第一个元素的索引为0,第二个元素的索引为1,依此类推。这是JavaScript数组与其他编程语言数组的一个重要区别。
五:动态添加和删除数组元素
JavaScript数组的一个优势是可以动态地添加和删除元素。使用`push()`方法可以将一个或多个元素添加到数组的末尾,而使用`pop()`方法可以删除数组的最后一个元素。

六:定义多维数组
除了一维数组,JavaScript还支持多维数组的定义。通过在数组中嵌套其他数组,我们可以创建二维、三维甚至更高维度的数组,以满足特定的数据结构需求。
七:使用数组字面量定义多维数组
如果想要创建一个简单的二维数组,可以使用数组字面量方式。只需要在外层数组中嵌套内层数组,并且按照需要添加元素即可。
八:使用循环遍历数组
遍历数组是我们在处理数据时经常需要做的操作之一。通过使用for循环或forEach()方法,我们可以遍历整个数组,并访问每个元素进行进一步操作。
九:使用索引访问数组元素
JavaScript数组的索引可以用来访问数组中的特定元素。通过指定元素的索引,我们可以读取或修改数组中的值。
十:使用length属性获取数组长度
JavaScript数组提供了一个length属性,用于获取数组的长度。通过读取该属性,我们可以知道数组中包含多少个元素。
十一:使用数组方法进行常见操作
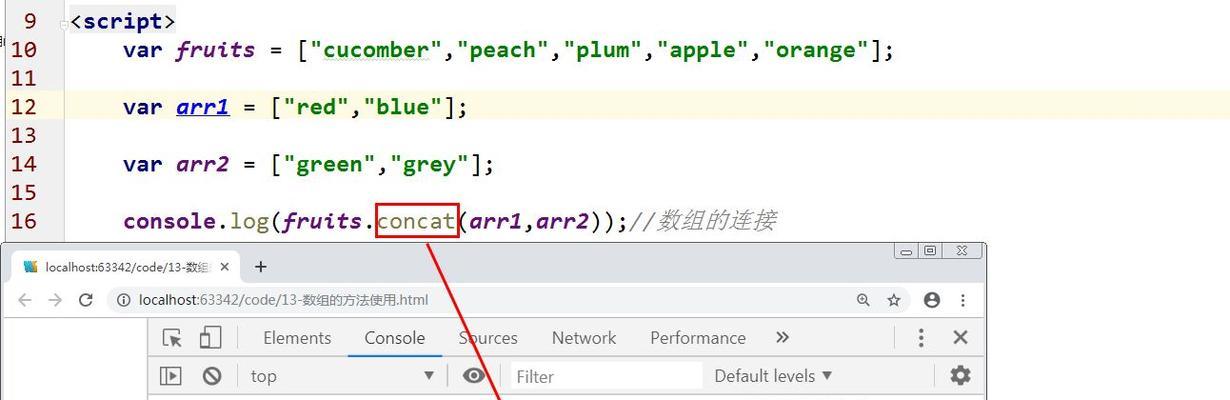
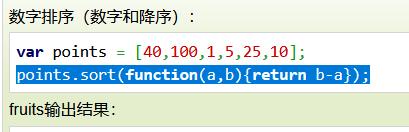
JavaScript数组提供了许多内置方法,用于执行常见的操作。我们可以使用concat()方法合并两个数组,使用reverse()方法颠倒数组元素的顺序,使用sort()方法对数组进行排序等等。
十二:将类数组转换为真正的数组
有时候,我们会遇到一些看似数组的对象(例如函数的参数对象arguments),但它们并不是真正的JavaScript数组。通过使用Array.from()方法或扩展运算符,我们可以将这些类数组对象转换为真正的数组。
十三:注意数组的浅拷贝和深拷贝
在JavaScript中,对数组进行赋值或传递给函数时,需要注意浅拷贝和深拷贝的概念。浅拷贝会导致原始数组和拷贝后的数组共享同一块内存,而深拷贝会创建一个完全独立的副本。
十四:使用解构赋值获取数组中的元素
ES6引入了解构赋值语法,可以方便地从数组中提取元素并赋值给变量。通过使用解构赋值,我们可以更简洁地获取数组中的特定元素。
十五:
在JavaScript中,正确地定义和使用数组对于数据的组织和操作至关重要。通过本文介绍的正确方法,我们可以轻松地创建、操作和访问JavaScript数组,并能够更好地应用它们来解决实际问题。
JavaScript数组是一种重要的数据结构,通过正确的定义方法可以更好地组织和操作数据。本文介绍了使用字面量和构造函数定义数组、注意索引从0开始、动态添加和删除元素、定义多维数组等基本概念。同时也讨论了遍历数组、访问数组元素、使用length属性获取数组长度等操作。还介绍了常见的数组方法、类数组转换、拷贝概念以及使用解构赋值获取数组元素等高级技巧。通过学习这些知识,读者将能够更好地理解和运用JavaScript数组。