reduce函数是一个非常有用的方法,在JavaScript编程中。并返回一个最终的结果,它可以帮助我们对数组中的元素进行累积计算。常见应用场景以及高级技巧、旨在帮助读者更好地理解和运用这个强大的函数,包括基本语法,本文将深入探讨reduce函数的用法。

reduce函数的基本语法及概述
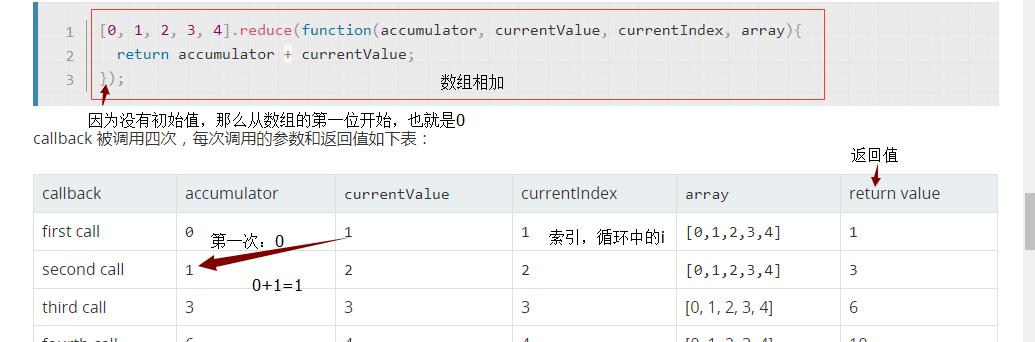
reduce函数是Array对象的一个方法,它接受两个参数:回调函数和初始值。回调函数可以有四个参数:当前值,累积值、当前索引和原数组。并将计算结果不断传递给下一个元素,reduce函数将使用回调函数依次处理数组中的每个元素,最终得到一个最终结果。
计算数组元素的总和
使用reduce函数可以轻松计算数组中所有元素的总和。并在回调函数中将累积值加上当前值,即可实现累加计算,通过设定初始值为0。

查找数组中的最大值
reduce函数还可以帮助我们找到数组中的最大值。更新累积值为当前最大值,通过设定初始值为数组的第一个元素、即可找到最大值,并在回调函数中逐一比较数组中的每个元素。
计算数组元素的平均值
我们可以很方便地计算出数组中所有元素的平均值、利用reduce函数。最后将累积值除以数组的长度即可得到平均值,并在回调函数中将累积值加上当前值,设定初始值为0。
筛选出符合条件的元素
并返回一个新的数组,我们可以使用reduce函数筛选出符合条件的数组元素,通过在回调函数中设定条件。我们可以通过判断条件来决定是否将当前元素添加到新的数组中、在回调函数中。

将二维数组转换为一维数组
reduce函数还可以帮助我们将二维数组转换为一维数组。我们可以将当前元素与累积值进行合并,并返回一个新的数组,通过在回调函数中使用concat方法。
统计数组中各个元素的个数
使用reduce函数可以轻松统计数组中各个元素的个数。我们可以通过使用对象来记录各个元素的出现次数、并最终返回一个包含这些统计信息的对象,在回调函数中。
实现阶乘计算
我们可以实现阶乘计算,利用reduce函数。并在回调函数中将累积值乘以当前值,最后得到的累积值即为所求的阶乘、设定初始值为1。
处理异步操作
reduce函数可以用于处理异步操作。我们可以实现按顺序执行异步任务,通过将异步任务包装成一个Promise对象、并在回调函数中使用async/await语法,并得到最终的结果。
应对空数组的情况
reduce函数的行为可能会有一些不同,当数组为空时。如果没有设置初始值、在这种情况下,reduce函数将抛出一个类型错误。我们可以通过设置初始值或使用空数组判断来处理空数组的情况,为了避免此类错误。
reduceRight函数的使用
但是遍历数组的方向相反,除了reduce函数外,它与reduce函数的功能类似,JavaScript还提供了reduceRight函数。依次处理每个元素,reduceRight函数从数组的最后一个元素开始遍历、并将计算结果传递给前一个元素。
高级技巧:使用reduce函数实现map和filter方法
我们可以实现类似于map和filter方法的功能,通过灵活运用reduce函数。我们可以得到一个新的经过map或filter处理后的数组,通过在回调函数中使用条件判断和对累积值进行push操作。
高级技巧:使用reduce函数实现数组去重
我们可以轻松实现数组去重,利用reduce函数。我们可以得到一个不含重复元素的新数组、通过在回调函数中使用indexOf方法来判断元素是否已存在于累积值中。
reduce函数的性能考虑
但在处理大量数据时可能会存在性能问题,虽然reduce函数非常强大。我们可以通过使用循环或其他更高效的方法来优化代码,以提高性能,在这种情况下。
我们对JavaScript中的reduce函数有了更深入的理解、通过本文的介绍。统计个数等操作、无论是计算总和,查找最大值,还是进行数组转换,reduce函数都能派上用场。提升JavaScript编程技巧,希望本文能够帮助读者更好地理解和运用这个强大的函数。