在编写Web应用程序时,经常需要对一个数组进行分组操作。但是,如果数组中的元素数量非常大,那么手动分组可能会非常麻烦。我们需要一种自动化的方法来处理这个问题。本文将介绍如何使用JavaScript将一个数组分割成多个子数组。

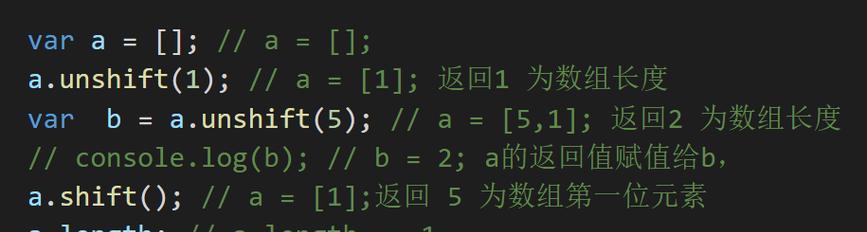
1.使用循环和splice()方法分割数组
使用循环和splice()方法可以将一个大的数组分割成多个子数组。我们需要定义每个子数组的大小。我们可以使用循环将原始数组中的元素逐个添加到子数组中,并在达到子数组大小时创建新的子数组。

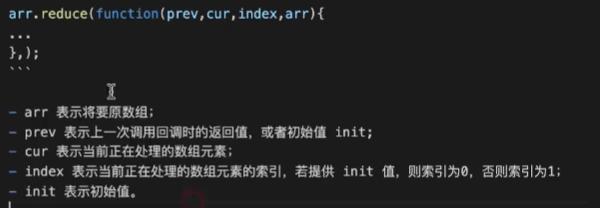
2.使用reduce()方法分割数组
reduce()方法是JavaScript中一个非常有用的函数,可以在一个数组上运行,并将所有元素合并为一个结果。我们可以使用reduce()方法将一个大的数组分割成多个子数组。具体来说,我们可以定义一个计数器变量和一个新的结果数组,然后使用reduce()方法来迭代原始数组,并将元素添加到结果数组中。
3.使用slice()方法分割数组

slice()方法是JavaScript中另一个常用的数组函数,可以返回一个指定范围内的元素。我们可以使用slice()方法来分割一个大的数组。具体来说,我们可以定义一个步长变量和一个新的结果数组,然后使用slice()方法来迭代原始数组,并将每个子数组添加到结果数组中。
4.使用while循环分割数组
我们还可以使用while循环来分割一个大的数组。具体来说,我们可以定义一个计数器变量和一个新的结果数组,然后使用while循环来迭代原始数组,并将每个子数组添加到结果数组中。
5.使用递归函数分割数组
递归函数是JavaScript中一个非常有用的技巧,可以帮助我们解决很多复杂的问题。我们可以使用递归函数来分割一个大的数组。具体来说,我们可以定义一个递归函数,该函数将原始数组和子数组大小作为参数,并递归地调用自身来创建多个子数组。
6.使用lodash库分割数组
Lodash是一个JavaScript实用程序库,提供了许多有用的函数和工具。其中一个函数是chunk(),可以将一个大的数组分割成多个子数组。我们可以使用Lodash库中的chunk()函数来实现这一操作。
7.使用ES6中的Array.from()方法分割数组
ES6是JavaScript中的一个重要版本,引入了许多新的语法和特性。其中之一是Array.from()方法,可以将类似数组的对象转换为真正的数组。我们可以使用Array.from()方法将一个大的数组分割成多个子数组。
8.使用ES6中的for…of循环分割数组
ES6还引入了一个新的for…of循环,可以在数组和类似数组的对象上进行迭代。我们可以使用for…of循环来分割一个大的数组。具体来说,我们可以定义一个新的结果数组,并在for…of循环中使用slice()方法来获取每个子数组。
9.使用ES6中的生成器函数分割数组
生成器函数是ES6中的一个新特性,可以让我们编写更简洁和清晰的代码。我们可以使用生成器函数来分割一个大的数组。具体来说,我们可以定义一个生成器函数,并在其中使用yield语句来返回每个子数组。
10.使用函数式编程技巧分割数组
函数式编程是一种编程范式,可以帮助我们编写更简洁、可读性更好和易于维护的代码。我们可以使用函数式编程技巧来分割一个大的数组。具体来说,我们可以使用map()函数将原始数组转换为一个包含多个子数组的数组。
11.使用WebWorker分割数组
WebWorker是HTML5中的一个新特性,可以让我们在后台线程中执行JavaScript代码。我们可以使用WebWorker来分割一个大的数组。具体来说,我们可以创建一个新的WebWorker,并在其中使用任何一种方法来分割原始数组。
12.使用函数柯里化技巧分割数组
函数柯里化是一种JavaScript技巧,可以将多个参数的函数转换为接受单个参数的函数。我们可以使用函数柯里化技巧来分割一个大的数组。具体来说,我们可以定义一个柯里化函数,并将子数组大小作为第一个参数传递给该函数。
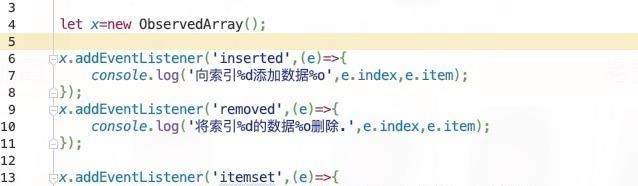
13.使用发布/订阅模式分割数组
发布/订阅模式是一种常用的设计模式,可以帮助我们解耦代码并提高可维护性。我们可以使用发布/订阅模式来分割一个大的数组。具体来说,我们可以定义一个分割事件,并将原始数组作为参数传递给该事件。
14.使用Promise和async/await技术分割数组
Promise和async/await技术是JavaScript中的两个重要特性,可以帮助我们处理异步代码。我们可以使用Promise和async/await技术来分割一个大的数组。具体来说,我们可以将分割操作封装在一个Promise对象中,并使用async/await语法来处理该Promise对象。
15.
本文介绍了JavaScript中将一个数组分割成多个子数组的15种方法。这些方法包括使用循环和splice()方法、reduce()方法、slice()方法、while循环、递归函数、Lodash库、ES6中的Array.from()方法、for…of循环、生成器函数、函数式编程技巧、WebWorker、函数柯里化技巧、发布/订阅模式以及Promise和async/await技术。这些方法各有优缺点,具体使用哪一种方法取决于具体的需求和情况。