导言:何为大括号图标?
在数字时代,大括号图标作为图形语言的一部分,被广泛应用于网页设计、文档编辑及各类数字媒介中。大括号图标通常用来标注信息、分组或提供视觉上的关联,它们不仅简洁明了,而且具有很强的可读性。本文将为你详细讲解电脑上如何制作大括号图标图片,并介绍一些实用的设计方法。

一、基本概念与设计工具介绍
在开始制作大括号图标之前,我们需要了解其基本概念并挑选合适的工具。大括号图标以简单的波浪形线条作为主要特征,可以是开括号“{”或闭括号“}”,也可以是大括号组合“{}”。设计时,我们需要使用矢量图形编辑工具或图像编辑软件来绘制它。
使用软件包括但不限于:
AdobeIllustrator
CorelDRAW
Sketch
Inkscape(免费且开源)

二、使用矢量图形编辑工具制作大括号图标
1.新建项目与基本设置
打开你选择的矢量图形编辑软件,新建一个项目文件。根据需要选择合适的画布大小和分辨率。
2.绘制大括号
步骤一:使用贝塞尔曲线工具
选择贝塞尔曲线工具(也称为钢笔工具)。
在画布上点出大括号的起始点和终点,并根据大括号的形状添加曲线控制点。
步骤二:调整控制点
通过移动控制点来调整曲线,使其呈现大括号的自然弯曲。
调整线条粗细,以符合设计美观。
3.上色与样式调整
步骤一:选择填充与描边
为大括号选择合适的填充颜色。
选择线条颜色并设置其粗细。
步骤二:添加效果
可以添加阴影、描边等效果来增强图标的立体感和视觉效果。
4.保存与导出
在完成所有设计后,保存文件以保留编辑内容。
导出时选择合适格式,如SVG、PNG或JPEG等,以适用于不同的应用场景。

三、使用图像编辑软件制作大括号图标
如果你更倾向于使用图像编辑软件,如AdobePhotoshop,可以按照以下步骤来制作大括号图标。
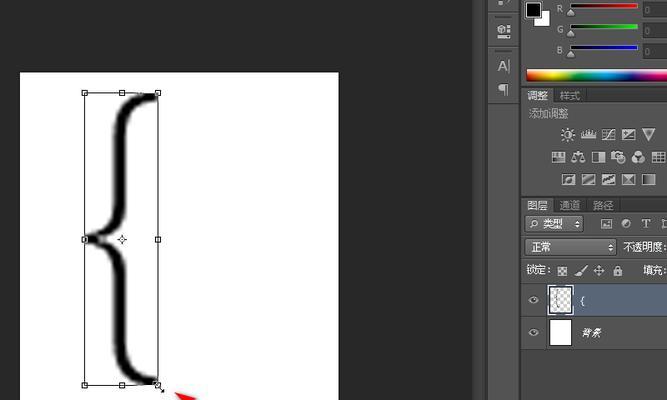
1.利用形状工具
在Photoshop中选择自定义形状工具。
从形状库中选择大括号形状或创建自定义路径来描绘大括号。
2.调整大括号参数
调整大括号形状的大小和比例。
更改线条样式和颜色。
3.图层和效果
为大括号图标创建新图层。
添加图层样式如阴影、光泽等来增强视觉效果。
4.导出与保存
导出为适合Web的图像格式,如PNG,以确保背景透明。
四、大括号图标的创意设计方法
1.结合设计元素
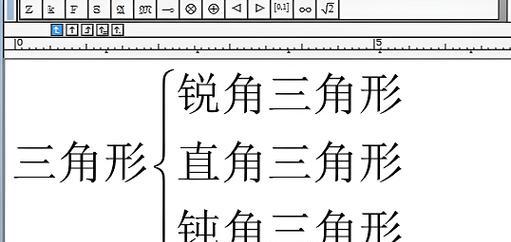
尝试在大括号中加入小图标或文字,使其成为一个信息组。
2.使用不同颜色和纹理
利用不同颜色或纹理来区分大括号内的不同内容或强调特定部分。
3.应用变形工具
在保持原有结构的基础上,尝试对大括号进行拉伸、扭曲等变形操作,创造独特的视觉效果。
五、常见问题与解决方案
问题一:如何保持曲线平滑?
在曲线工具中,增加锚点数量并适当调整曲线。
问题二:导出的大括号图标在不同设备上显示不一致?
确保导出格式支持矢量或至少是高分辨率的位图格式。
问题三:大括号图标如何与设计的整体风格融合?
保持颜色、纹理和风格元素的一致性。
六、大括号图标的应用场景
大括号图标可以应用于多种场景,包括但不限于:
在用户界面设计中作为分组标记。
在信息图表中用于强调数据区间。
在文档排版中作为目录和章节的辅助标识。
七、
在数字设计领域,大括号图标因其简洁性和功能性,在诸多场景下都扮演着重要角色。本文详细介绍了电脑上制作大括号图标的方法,从基础到高级技巧,涵盖了从新建项目到最终的导出环节。也分享了一些创意设计思路和常见问题解决办法,以帮助设计师们更好地理解和运用这项技能。通过这些步骤和技巧的学习,你可以轻松制作出既美观又实用的大括号图标,进一步完善你的设计作品。