其中InternetExplorer(IE)作为一款较为古老的浏览器,在当前网络环境中、不同的浏览器对于网页的渲染方式存在一定的差异,其兼容性表现尤为复杂。使用IE兼容性视图是一种常见的解决方案、为了解决IE浏览器下网页显示不正常的问题。帮助读者快速解决网页兼容性问题、本文将介绍IE兼容性视图的设置方法。

一、启用IE兼容性视图
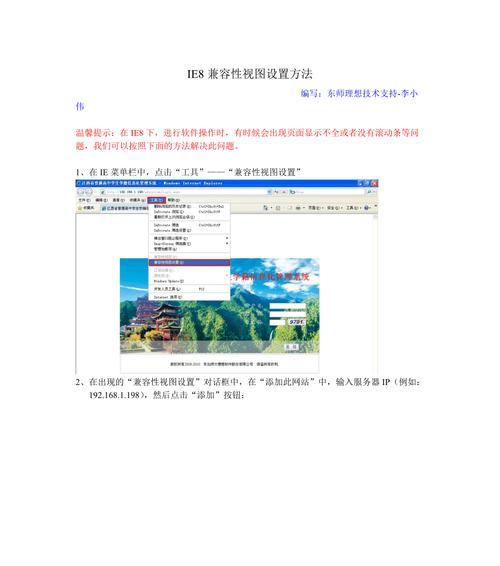
1.设置兼容模式
2.添加网站到兼容性视图列表

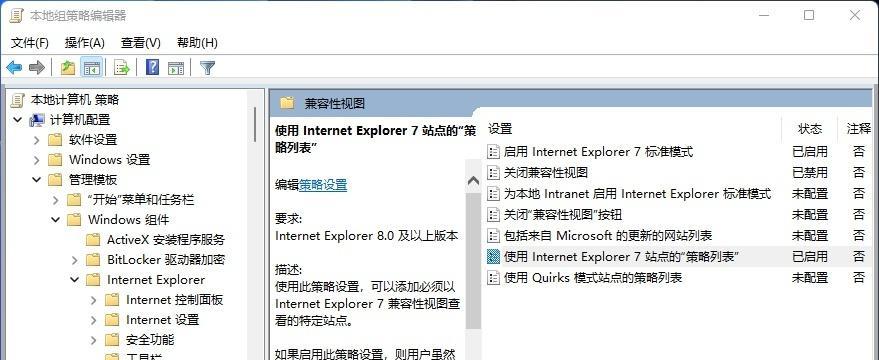
3.配置常规设置
二、处理常见的IE兼容性问题
4.HTML5新特性支持
5.CSS3属性的兼容性处理

6.弹性盒子布局的兼容性
7.Flex布局的兼容性
8.响应式设计在IE上的支持
9.JavaScript和jQuery兼容性问题的解决方法
10.处理IE下的ES6语法兼容问题
三、常用工具及资源推荐
11.Modernizr检测工具的使用介绍
12.CanIuse网站的功能和使用方法
13.Normalize.css的作用及使用方式
14.Polyfill库的介绍和使用方法
15.其他常用的IE兼容性处理工具和资源推荐
提升用户体验、可以有效解决网页在IE浏览器下的显示问题,通过启用IE兼容性视图并进行相关设置。并推荐了一些常用的工具和资源、我们提供了相应的解决方案,对于常见的IE兼容性问题,同时、帮助读者更好地处理兼容性问题。我们相信通过合理的设置和处理,网页在不同浏览器下的兼容性问题将会得到进一步的改善,随着浏览器技术的不断发展。
