图片占据了我们生活和工作的方方面面,在数字时代。高分辨率的图片也带来了一个问题——占用了大量的存储空间,并且在上传到网页上时加载速度缓慢,然而。并提升网页加载速度,节省存储空间、以减小文件大小,本文将介绍如何利用Mac系统内置的工具快速压缩图片。

段落
1.图片压缩的重要性

快速加载的网页对用户体验至关重要、在移动互联网时代。压缩图片能有效减小文件大小、而图片作为网页中占用大量资源的元素,加快图片加载速度。
2.使用预览应用程序压缩图片
除了查看和编辑图片外,Mac预览应用程序是一款功能强大的工具,它还具有压缩图片的能力。点击、打开预览应用程序,选择要压缩的图片“文件”选择、菜单“导出”调整压缩质量并保存即可,选项。

3.使用iPhoto来压缩照片
它也可以用来压缩图片,iPhoto是Mac上常用的照片管理工具。选中要压缩的照片,打开iPhoto、点击“文件”选择、菜单“导出”调整导出设置中的,选项“质量”滑块来实现压缩。
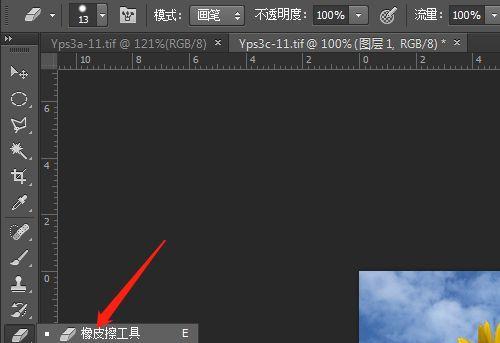
4.使用图像处理软件压缩图片
还有一些专业的图像处理软件可以帮助我们更精细地压缩图片、除了预览和iPhoto。它们提供了更多的压缩选项和调整参数,例如AdobePhotoshop、适用于专业用户或需要更高质量图片的场景,GIMP等软件。
5.压缩图片的注意事项
需要注意保持合理的压缩质量、避免出现明显的失真,在压缩图片时。因为多次压缩会导致图片质量进一步下降,同时、不要多次对同一张图片进行压缩。
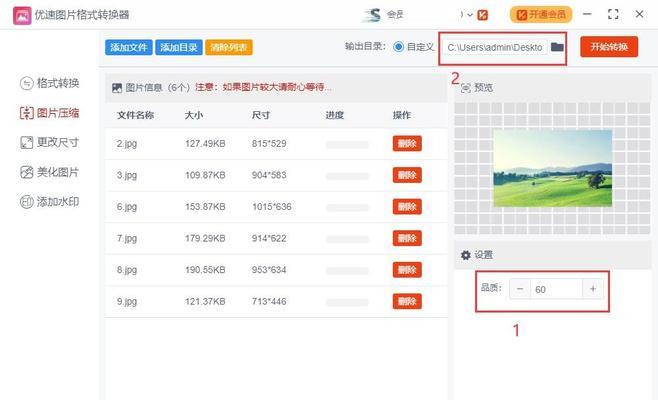
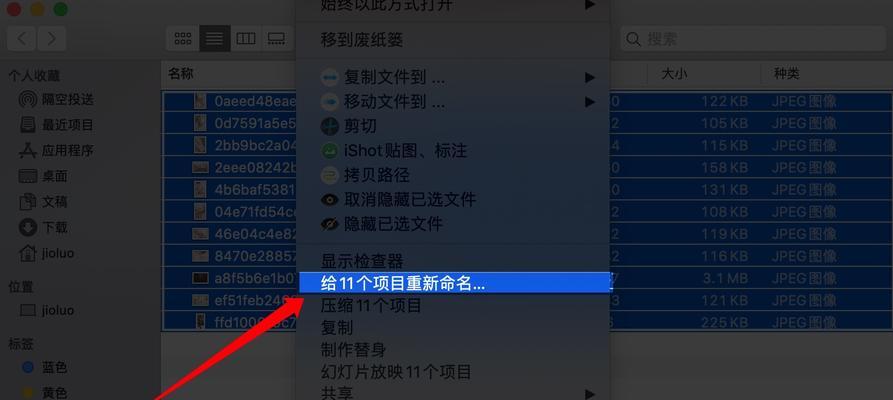
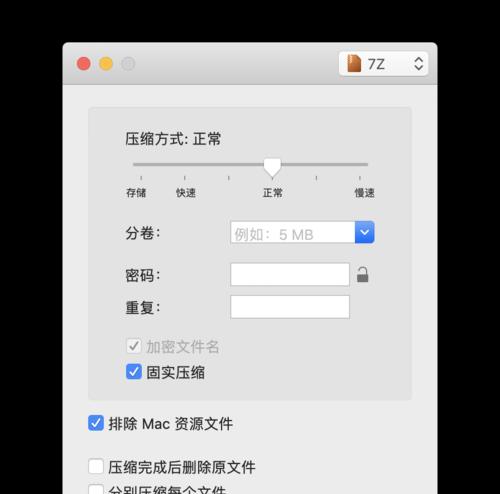
6.批量压缩图片
可以使用Mac系统自带的Automator应用程序来进行批量压缩,对于需要压缩多张图片的情况。选择创建一个新的工作流程、在搜索栏中输入,打开Automator“压缩图片”选择相应的操作步骤并保存即可、。
7.使用在线工具压缩图片
还可以利用在线工具来压缩图片、除了使用本地工具。CompressJPEG等网站提供了简单易用的在线图片压缩服务、例如TinyPNG,可以上传图片并自动进行压缩。
8.压缩后的图片如何使用
社交媒体等各种场景、博客,压缩后的图片可以用于网页。并提升页面加载速度、即可减小文件大小,只需将压缩后的图片替换原有的高分辨率图片。
9.压缩前备份原图
建议先备份原始高分辨率的图片,在进行图片压缩之前。在需要使用高质量图片的情况下、这样,仍然可以从备份中获取。
10.图片压缩与图片尺寸调整的区别
压缩图片并不等同于调整图片尺寸,需要注意的是。而调整图片尺寸是改变图片的宽高像素、压缩图片是减小文件大小。
11.压缩图片对网页SEO的影响
还有助于改善网页的SEO表现,压缩图片不仅能提升网页加载速度。因此优化图片加载速度有助于提高网站在搜索结果中的排名,搜索引擎更喜欢快速加载的网页。
12.了解不同图片格式的特点
不同的图片格式在压缩效果和文件大小上有所差异。而PNG适合压缩透明背景的图像,例如JPEG适合压缩照片。根据不同的场景选择合适的图片格式进行压缩。
13.图片压缩插件的使用
可以在上传图片到网页时自动进行压缩,浏览器上有一些图片压缩插件。它能够自动检测并压缩上传的图片,例如Chrome浏览器的Smush插件。
14.压缩图片对传输速度的影响
从而提高了传输速度、压缩后的图片文件大小更小、减少了用户等待时间。帮助他们更快地加载网页内容,这对于移动设备用户来说尤为重要。
15.图片压缩的价值和意义
从而节省存储空间,提升网页加载速度,通过使用Mac系统提供的工具和在线服务、我们可以轻松地压缩图片、并改善用户体验。值得我们在日常使用中充分利用、图片压缩是一项简单而有价值的操作。
提升网页加载速度、可以帮助我们节省存储空间,使用Mac系统内置工具或在线服务进行图片压缩。避免明显的失真,在进行压缩时需要注意合理的压缩质量。以便在需要时还原高质量图片,同时进行备份原图,选择合适的图片格式和工具。提升用户体验、通过压缩图片、我们能够更好地应对数字时代图片过多带来的存储和加载问题。